Das Gesetz der guten Fortsetzung (.. der durchgehenden Linie)
guter Artikel aus: www.ch-becker.de - Vortragsseminar
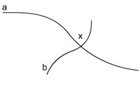
Im Fall zweier sich treffenden Linien a und b gehen wir in unserem Beispiel (Abb. 7) wohl immer davon aus, dass diese sich (in Punkt x) schneiden (Abb. 8).

Niemand wird auf die Idee kommen, dass es sich bei a und b um v-förmige Gebilde handelt, die sich im Punkt x berühren... (siehe Abb. 9)

Gesetz der Kontinuität
Artikel aus: Mediengestalter/in Digital und Print (Dieser Artikel nicht mehr online)
Die Anordnung von Elementen entscheidet darüber, ob sie als Gruppe wahrgenommen werden oder nicht.
Elemente, die ihrer Anordnung nach eine gerade Linie oder eine durchgehende Rundung bilden, werden als zusammengehörend wahrgenommen.
Zum Beispiel werden die Markierungen auf einem Tachometer als Gruppe interpretiert, da sie entlang einer kreisförmigen Linie angeordnet sind. Die Markierungen entsprechen zudem unserer Leserichtung (von links nach rechts).
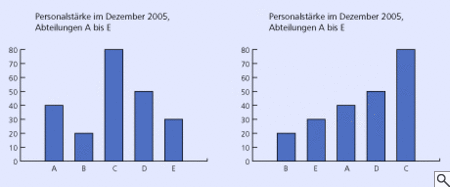
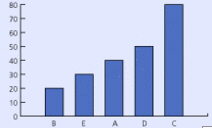
Ebenso kann ein Balkendiagramm nach dem Gesetz der Kontinuität aufgebaut bzw. angeordnet sein. Entscheidend ist, auf welchen Inhalt der Schwerpunkt gelegt werden soll, damit er vom Betrachter sofort erfasst werden kann. Zum Beispiel kann in der Abbildung links besser alphabetisch nach der jeweiligen Abteilungen sortiert werden, im der Abbildung rechts kann die Anzahl der Angestellten besser verglichen werden.

Gesetz der Kontinuität
Artikel aus: www.gestaltpsychologie.net
Beim Gestaltgesetz der Kontinuität werden Reize, welche eine Fortsetzung vorheriger Reize zu sein scheinen, als zusammengehörig angesehen.
So kann man z. B. bei den beiden Balkendiagrammen, wenn man mal annimmt, dass auf beiden die Anzahl der Mitglieder der Fußballvereine A bis E dargestellt werden, im ersten Bild oben besser die Reihenfolge A bis E vergleichen und im zweiten besser die Anzahl der Mitglieder der Vereine erkennen.
So besteht im ersten Bild die Fortsetzung der Reize aus der Folge des Alphabets. Im zweiten Beispiel erfolgt die Fortsetzung durch die Höhe des Balkens und der Zahlenanordnung.


Gesetz der fortgesetzt durchgehenden Linie
Artikel aus: www.gestaltpsychologie.net
Beim Gestaltgesetz der fortgesetzt durchgehenden Linie werden Linien werden immer so wahrgenommen, als folgten sie dem leichtesten Weg. Kreuzen sich die Wege zweier Linien, so geht der Betrachter nicht davon aus, dass deren Verlauf an diesem Punkt einen Knick macht.
Kontinuität
guter Artikel aus: www.braekling.de
Weiter geht es mit der Reihe über die Gestaltgesetze. In dieser Folge wird das Gesetz der Kontinuität näher erläutert, wobei hier auch begriffliche Unschärfen erkennbar sind. Denn einige Teile dessen, was nun erläutert wird, findet sich anderswo auch unter den Namen Gesetz der guten Fortsetzung, Gesetz der fortgesetzt durchgehenden Linie, Gesetz der fortgesetzten Form oder ist gar bereits unter Good Shape (Prägnanz).

An diesem Begriffsproblem möchte ich mich aber nicht allzu lange aufhalten. Mittlerweile zählt man mehr als 100 Gestaltgesetze, sodass Überschneidungen und Unschärfen kaum auszuschließen sind. Sicherlich ist die unterschiedliche Einordnung von Problemen auch darauf zurückzuführen, dass die Gesetze in verschiedensten Disziplinen vom Mediengestalter bis zum Psychologen verwendet werden. Da hier die Auswirkungen, die die Gesetze in Bezug auf die Wahrnehmung beschreiben, erläutert und daraus Konsequenzen für mögliche Umsetzungen im Web- oder Screen-Design gezogen werden sollen, habe ich mich hier für die zusammengefasste Variante entschieden.
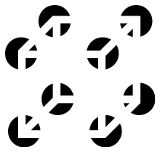
Schauen wir uns zuerst das Bild am Artikelanfang an. Wir können den Würfel problemlos erkennen, obwohl er eigentlich gar nicht da ist. Innerhalb der Kreise werden Ecken angedeutet, die wir automatisch entsprechend fortsetzen und so die fehlenden Kanten des Würfels erkennen können.

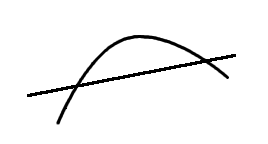
Das nebenstehende Bild zeigt zwei einzelne Linien. (Mancher mag jetzt darauf hinweisen, dass er ein A erkennt. Dies ist auf das Gesetz der Erfahrung zurückzuführen, das in einem späteren Artikel behandelt wird.) Wir gehen direkt davon aus, dass es sich um eine gerade Linie und um einen Bogen handelt, d.h. wir schließen die Möglichkeit, dass die Linien an den Kreuzungspunkten “abbiegen”, aus und verlassen uns auf die kontinuierliche Fortsetzung. Daraus können wir einige Schlußfolgerungen für die Gestaltung von Grafiken ziehen, wie das folgende Beispiel anhand eines Diagramms zeigen soll.
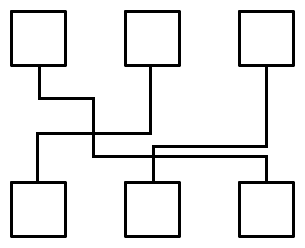
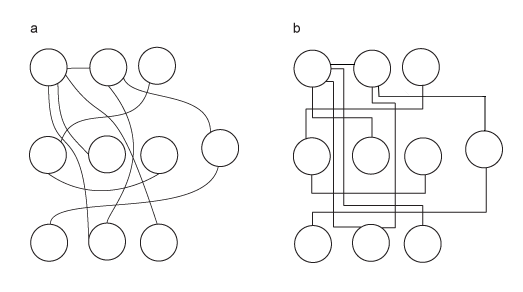
Links sehen wir nun ein ganz einfaches Diagramm, das Verbindungen von jeweils einem oberen Kästchen zu einem der unteren Kästchen aufzeigt.

Obwohl es keinerlei Hinweise auf die Forsetzung der Pfade an den Schnittpunkten gibt (z.B. kurze Unterbrechungen eines Pfades oder kleine Bögen um ein “übersteigen” anzudeuten), können wir sie sehr gut nachvollziehen, da wir Richtungsänderungen an diesen Stellen ausschließen. Dennoch kann es notwendig sein, dass wir durch die vielen Verzweigungen der Einzelpfade erst genauer hinsehen müssen, bevor wir die Zusammenhänge klar erfasst haben. Die tatsächlichen Wege lassen sich einfach nicht auf den ersten Blick erfassen, zumal auch teilweise die Nähe einzelner Linien zueinander Verwechslungen provozieren kann. Aber auch dafür gibt es Abhilfe, wie das nächste Bild zeigt:
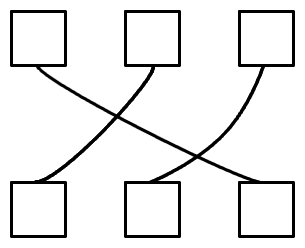
Hier wird genau der gleiche Inhalt aus dem vorhergehenden Bild gezeigt, d.h. die Pfade verbinden hier die gleichen Ausgangsquadrate. Es fällt aber deutlich leichter, die Pfade auf den ersten Blick zu erkennen und so die Quadrate direkt zuzuordnen.

In dieser Variante bewegen sich die Pfade direkt auf ihr jeweiliges Ziel zu. Sie sind zwar leicht geschwungen, knicken aber nicht in verschiedene Richtungen ab. Dadurch wird es überflüssig die Pfade zum Verständnis erst nachvollziehen zu müssen. An den Schnittpunkten bleibt die Fortsetzung der Wege nach wie vor klar bzw. ist vermutlich sogar noch deutlicher, da die Fortbewegung durch die Krümmungen gut differenziert werden können und keine Verwechslungen durch nahe beieinander fortlaufende Pfade provoziert werden.
Bei der Gestaltung von Pfaden und anderer Linien können wir dank der Kontinuität unter Berücksichtigung der anderen Gesetze (z.B. Nähe) die Lesbarkeit der Grafik für den Betrachter stark verbessern.
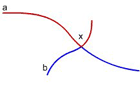
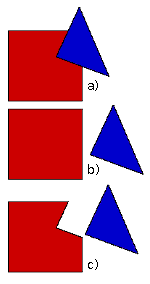
Das Gesetz der Kontinuität bezieht sich aber nicht nur auf die Fortsetzung von einfachen Linien, sondern ebenfalls auf komplexere Elemente. In der nebenstehenden Grafik sehen wir unter a) eine rote Form und ein blaues Dreieck. Da das Dreieck die blaue Form überschneidet und somit teilweise verdeckt, können wir eigentlich keine Aussage über die tatsächliche Form des roten Bereichs machen.

Wir wissen aber dank des Gesetzes des Prägnanz, dass wir Objekte in möglichst klaren, einfachen Formen wahrnehmen. Hierbei hilft uns das Gesetz der Kontinuität, denn wir können die Außenlinien der roten Form in Gedanken fortführen, wodurch ein Quadrat entsteht, was wiederum der Vorstellung einer klaren Form entspricht. Beim Betrachten von a) erwarten wir also, dass es sich um die unter b) gezeigten Formen handelt, sobald man sie auseinanderzieht. Mit einem Ergebnis c) (oder gar einer ganz unerwarteten Fortführung, z.B. einer Rundung oder einer gezackten Linie) rechnen wir entgegen unter normalen Umständen nicht.
Diese Erkenntnis können wir in der Bildbearbeitung, aber auch bei der Oberflächengestaltung durchaus gebrauchen. Wir müssen immer dann, wenn sich Elemente überschneiden statt klar abgegrenzt nebeneinander zu stehen, damit rechnen, dass der Betrachter den verborgenen Bereich automatisch ergänzt und so auch eine gewisse Erwartungshaltung an den Tag legt. Schauen wir uns einfach folgenden (zugegeben recht konstruierten) Bildausschnitt an:

Das Fenster (“Ungespeichertes Dokument 1 – gedit“) verdeckt hier einen Teil der Toolbar des darunterliegenden Fensters. Ein Nuter würde in diesem Fall mit großer Wahrscheinlichkeit erwarten, dass die Toolbar hinter dem Fenster weiterläuft, sich dort also weitere Ordner oder Symbole verbergen. Wäre dies nun die Default-Oberfläche eines einzelnen Programms, würde er sicher verwirrt sein, wenn die Toolbar hinter dem Fenster leer wäre. Sinnvoller wäre es augenscheinlich, die Toolbar z.B. komplett linksbündig anzuordnen, ihr rechts einen klaren Abschluss zu spendieren und das zusätzliche Fenster neben ihr zu positionieren. Schon würden wir beim Benutzer keine Erwartungen wecken, die wir nicht erfüllen können
Gesetz der guten Fortsetzung
guter Artikel aus: www.andreashurni.ch
Linien werden immer so gesehen, als folgen sie dem einfachsten Weg. Kreuzen sich zwei Linien, so gehen wir nicht davon aus, dass der Verlauf der Linien an dieser Stelle einen Knick macht.
Es braucht keinen vollständigen bzw. durchgehenden "Strich", um eine Linie wahrnehmen zu können. Wie auch schon beim Gesetz der Geschlossenheit wird unsere Wahrnehmung kleine Unvollkommenheiten ergänzen. Es genügt, dass die Elemente, die gruppiert werden, auf einer gedachten Linie oder Kurve liegen.

Somit werden auch einzelne Elemente, die auf einer virtuellen Linie angeordnet sind als zusammengehörig aufgefasst.
Kontinuität
Artikel aus: www.e-teaching.org
Einen Weg fortzusetzen, ist die instinktive Reaktion des Auges, wenn es einen Richtungsimpuls erhält. In der linken Grafik nehmen wir zwei Kurven wahr: Die eine verläuft von A nach B und die andere von C nach D. Mit dem Gesetz der Kontinuität eng verbunden ist das Gesetz des glatten Verlaufs.
Wir neigen dazu Konturen „fortzusetzen“, die über sanfte Übergänge verfügen, d. h. über keine abrupten Richtungsänderungen, Abknickungen oder Winkel.
Weil die Linie von A nach B glatter verläuft als von A nach C, sehen wir sie als solche. Diese beiden Gesetze helfen Objekte richtig auseinander bzw. zusammen zu sehen.

Die unten links stehenden Diagramme sind identsich in ihrer Struktur.

Bei Diagramm a wurde das Gesetz der Kontinuität beachtet, dadurch wird schneller sichtbar, welche Kreise miteinander verbunden sind und welche nicht.
Gesetz der guten Fortsetzung
Artikel aus: iug.upb.de

Gesetz der guten Fortsetzung
Es werden die Linien einer Figur bzw. mehrerer Figuren als zusammengehörige Einheit betrachtet, die möglichst wenig geknickt oder unterbrochen erscheinen.
Das Gesetz der guten Fortsetzung sagt etwas über den möglichen Verlauf einer bestimmten Gruppierung aus: Wenn Konturen sich überschneiden, werden alle beteiligten Linienverläufe so gedeutet, dass sie möglichst glatt erscheinen.
CONTINUANCE
Artikel aus: daphne.palomar.edu
Continuance describes a device for directing the viewer's attention when looking at a composition. It is based on the idea that once you start looking in a particular direction you will continue looking in that direction until you see something significant.

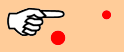
A simple example of this is illustrated. You notice the small circle that the hand points at in preference to the closer, larger circle. In a sense this is a kind of closure -- a grouping of disconnected items by momentum.
This feature is built into typography since we are taught to read left to right in our culture. Once you start reading you will continue across a gap to ............the next words.
All kinds of pointing devices are used in design. Many of these are more subtle than a pointing hand or arrow:
Eye direction: If the subject of a composition is looking in a particular direction, you will look to see what they are looking at. It is an old trick to look up into the sky and see how many other will look with you.
Paths: Rivers, roads, railroad tracks and rows of trees or telephone poles are just a few of the devices that artists have used to lead viewers to particular places in their compositions.
Perspective: Lines of perspective, like paths, can be used to direct attention to a focal point in a composition. You will study perspective in a few weeks when you study the design element space.

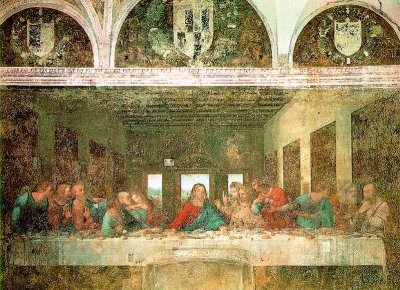
Leonardo de Vinci used some of these devices in his mural "The Last Supper." Notice how you look from one apostle to another because of the way they are looking at each other, but finally end up looking at Jesus. The building they are in uses one point linear perspective to also focus you on the central figure of Jesus. Click on the "The Last Supper" thumbnail at the left to go to a larger (184 K), colored image to study.
Gesetz der guten Fortsetzung:
Artikel aus: www.informatik.uni-bremen.de
Elemente werden in einem Zusammenhang gesehen, wenn sie in einer guten Kurve angeordnet sind. In einem Experiment wird nachfolgend das Gesetz der guten Fortsetzung demonstrieren:
Experiment
Sie sehen zwei "Winkel" im unteren Fenster. Mit dem Verschiebebalken können Sie beide aufeinander zu bewegen, so daß sich die "Winkel" in der Mitte treffen. Spielen Sie einfach ein bisschen herum.
Bitte auf der Originalseite schauen: www.informatik.uni-bremen.de
Sie werden festgestellt haben, daß sobald sich die beiden "Winkel" treffen, Sie plötzlich eine geschwungene und eine gerade Linie erkennen. Das Gehirn erkennt zum einen die geschwungenen und zum anderen die geraden Elemente als zusammengehörig. Somit wird eine "gute Fortsetzung" erreicht.
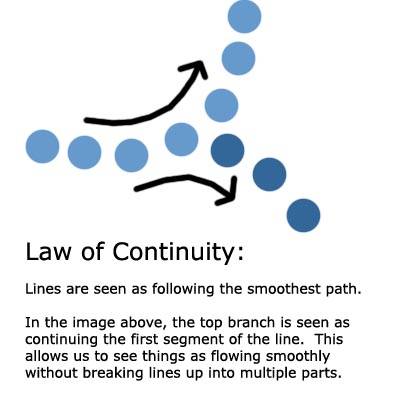
Law of Continuity
Artikel aus: psychology.about.com

The law of continuity holds that points that are connected by straight or curving lines are seen in a way that follows the smoothest path. Rather than seeing separate lines and angles, lines are seen as belonging together.
Continuation
Artikel aus: graphicdesign.spokanefalls.edu
Continuation occurs when the eye is compelled to move through one object and continue to another object.

Continuation occurs in the example above, because the viewer's eye will naturally follow a line or curve. The smooth flowing crossbar of the "H" leads the eye directly to the maple leaf.
Das Gesetz der guten Fortsetzung
xxx guter Artikel aus: www.kommdesign.de
Dinge, die auf einer durchgehenden Linie oder Kurve angeordnet sind, werden von unserer Wahrnehmung gruppiert, also als zusammengehörig aufgefaßt.

Wenn man diese Grafik ganz elementar und einfach beschreiben wollte, könnte man sagen: "Das sind 59 schwarze Punkte". Dies ist nicht grundsätzlich falsch, es erscheint uns aber natürlicher, sie als zwei gekrümmte Linien zu sehen, die sich an zwei Punkten schneiden.
Das Gesetz der guten Fortsetzung ist nicht auf Kurven beschränkt. Es ist auch immer dann wirksam, wenn Informationen auf einer Geraden, also in Spalten oder Zeilen bzw. Fluchtlinien angeordnet sind. Dabei gilt etwas ähnliches, was im Zusammenhang mit dem Gesetz der Geschlossenheit bereits gesagt wurde: Unsere Wahrnehmung muss keine vollständigen bzw. durchgehenden "Strich" sehen, um eine Linie wahrnehmen zu können. Es genügt, dass die Elemente, die gruppiert werden, auf einer gedachten Linie oder Kurve liegen. Besonders prägnant ist dieser Effekt natürlich bei unterstrichenen Wörtern, die in einer Zeile angeordnet sind. Derartiges sieht man recht häufig bei Links zum Blättern zwischen den Seiten in Suchmaschinen:
Es gibt aber auch interessantere Beispiele. Der Unterschied zwischen einer Liste von Links, die entsprechend dem Gesetz der guten Fortsetzung auf einer (Flucht-) Linie angeordnet sind und einer ungeordneten Linkliste ist auf den folgenden Grafiken zu sehen.

shopping24.de: Die Links werden wie ein Fließtext umgebrochen. Sie erscheinen also ohne Systematik neben- und untereinander. Es gibt keine Linie, die einen optischen Zusammenhalt erzeugt.

autoscout24.de: Die Links sind in einer Spalte, also auf einer (gedachten) Geraden angeordnet. An der senkrechten Fluchtlinie entlang können sie sehr schnell gelesen und als zusammengehörig identifiziert werden.
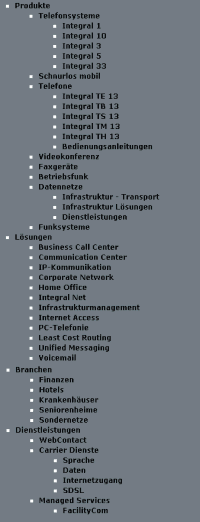
Viele Sitemaps machen sich das Gesetz der guten Fortsetzung zunutze um anzuzeigen, zu welcher logischen Ebene eine aufgelistete Seite gehört. Auch hierzu ein Beispiel:

Diese Sitemap stammt von der Website der der Fa. "Tenovis". Die rechteckigen Bullets sind so angeordnet, dass die Seiten der 1. 2. und 3. Ebene in der Senkrechten auf einer (gedachten) Linie liegen. Die unsichtbare Linie, welche die Seiten einer Ebene miteinander verbindet, wird natürlich besonders prägnant, wenn die Links direkt direkt untereinander liegen.
Auf der ersten Ebene, die hier angezeigt wird, (Produkte - Lösungen - Branchen - Dienstleistungen etc.) wird die Fähigkeit unserer Wahrnehmung, Lücken in Linien zu ergänzen und die betreffenden Elemente zu einer logischen Einheit zu gruppieren allerdings weit überdehnt. Eine zusätzliche übergeordnete Ebene ist auf diessem Screenshot gar nicht angezeigt. Dort sind die Markierungen so weit voneinander entfernt, dass eine einzelne Bildschirmseite nicht ausreicht, sie gemeinsam anzuzeigen. Es muss sicher nicht erklärt werden, dass das Gesetz der guten Fortsetzung damit unwirksam wird.
Eine kurze Zwischenbilanz
Die einfachsten und wichtigsten Gestaltgesetze, die in diesem Artikel beschrieben wurden, sind teils so offensichtlich, dass man sie auf den ersten Blick leicht mit Trivialitäten verwechseln kann. Es ist z.B. keine sonderlich sensationelle Erkenntnis, dass wir Dinge, die in einem Kasten sind, als zusammengehörig wahrnehmen - was sollten wir denn sonst tun, bitteschön? Aber trotz (oder vielleicht gerade wegen) ihrer Einfachheit werden die Gestaltgesetze auf Websites häufig verletzt. Es gibt oft zu wenig oder zu viel Struktur, Abstände sind oft nicht systematisch geplant, Trennlinien trennen Dinge, die zusammengehören, Leisten mit ganz unterschiedlichen Elementen haben gleiche Farben usw.
Die Trivialität nimmt auch schnell ab, wenn man die einzelnen Gesetze nicht nur für sich betrachtet. Wir haben gesehen, dass immer alle Gesetze gleichzeitig wirken, d.h. ein Wahrnehmungseindruck ist die Summe oder Differenz dessen, was die unterschiedlichen Gestaltgesetze an Bedeutungen nahelegen. Und dann wird es schon etwas schwieriger. Eine im guten Glauben getroffene Entscheidung kann zunichte gemacht werden, weil man übersieht, dass diese Linie oder jene Schattierung - die man für völlig nebensächlich hält - den gewünschten Effekt hinterrücks aushebelt. Es können auch schlichtweg Mißverständnis entstehen, d.h. eine von mir gewünschte Bedeutung im Sinn der Gestaltgesetze muss von den störrischen Benutzern nicht notwendigerweise erkannt werden. Eine horizontale Trennlinie oder ein Zwischenraum, die als optische Markierung zwischen Absätzen gedacht sind, können z.B. als Seitenende interpretiert werden - und schon hört der Benutzer auf zu scrollen.
Bleibt zum Schluß noch der Ausblick auf den dritten Teil dieses Artikels zu den Gestaltgesetzen, in dem Themen wie Figur und Grund, Symmetrie oder die Prägnanz von Formen behandelt werden sollen. Diese sind abstrakter und auch interessanter als die einfachen Gesetze von Nähe, Ähnlichkeit, Geschlossenheit und guter Fortsetzung. Für die Praxis der Gestaltung und Bewertung von Websites sind die in dem vorliegenden Artikel dargestellten Inhalte aber wie ein kleines Einmaleins. Und das sollte man beherrschen.
xxx
xxx guter Artikel aus: xxx
xxx
xxx
xxx
xxx
xxx
xxx
xxx
xxx
xxx
xxx