CLOSURE
CLOSURE aus: daphne.palomar.edu
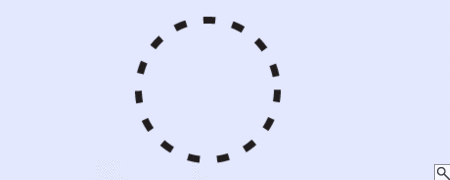
A complex object is really a group of simple items that the mind puts together as a single entity. A face is a collection of eyes, ears, nose, mouth, etc. You can recognize a familiar face even if part of it hidden (with a hat or sunglasses for instance). Your mind supplies the missing parts if enough of the significant features are visible.  A simple example of this can be seen with this series of circles. As more and more of each is removed the circle still remains identifiable until more is missing than is present. This is called closure because the mind "closes" the image by supplying the missing parts. This works with a simple geometric shape because you need only a few clues to remind you of the shape. More complex objects require more careful consideration as to what can and cannot be removed. Some information is critical and must be included; some information is unessential and can (and perhaps should) be eliminated. Closure is used extensively in art. It is not so much the quantity, but rather the quality of the information that lets you read an image. A clever artist leaves some things for the viewers to supply when they look at an image. It is a little like when the singer at a concert gets the audience to sing along. You feel like part of the show.
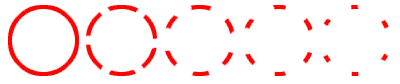
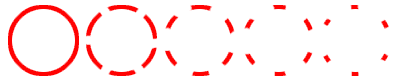
A simple example of this can be seen with this series of circles. As more and more of each is removed the circle still remains identifiable until more is missing than is present. This is called closure because the mind "closes" the image by supplying the missing parts. This works with a simple geometric shape because you need only a few clues to remind you of the shape. More complex objects require more careful consideration as to what can and cannot be removed. Some information is critical and must be included; some information is unessential and can (and perhaps should) be eliminated. Closure is used extensively in art. It is not so much the quantity, but rather the quality of the information that lets you read an image. A clever artist leaves some things for the viewers to supply when they look at an image. It is a little like when the singer at a concert gets the audience to sing along. You feel like part of the show.
Das Gesetz der Geschlossenheit
guter Artikel aus: www.ch-becker.de - Vortragsseminar
Das Gesetz der Geschlossenheit verweist auf die Tendenz, dass in geometrischen Gebilden diejenigen Strukturen als Figur wahrgenommen werden, die eher geschlossen (Abb. 10 und 11) wirken als offen (Abb. 12).



Gesetz der Geschlossenheit
Artikel aus: kadekmedien.com
Das Gesetz der Geschlossenheit ist ein weiteres Gestaltgesetz, welches die selektive Wahrnehmungsfähigkeit des Menschen beschreibt. Es besagt, dass wir einzelne Elemente, die unter gleichen Bedingungen gruppiert sind, zuerst als geschlossenes Ganzes wahrnehmen. Das menschliche Gehirn schließt dabei die anscheinend vorhandenen Lücken zwischen den Elementen und ergänzt die „fehlende“ Information durch Erfahrungswerte, um die Form zu komplettieren.
Weisen die Dinge eine geschlossene Kontur auf, fassen wir sie als zusammengehörig auf. Innerhalb eines Umrisses ist eine vollständige Geschlossenheit nicht einmal erforderlich, um die darin befindlichen Elemente zu gruppieren. Die Andeutung einer geschlossenen Figur genügt voll und ganz, um uns ein geschlossenes Ganzes vorzutäuschen. Erst nach längerem oder mehrmaligem Hinsehen, bemerken wir die tatsächlich vorhandenen Einzelelemente.

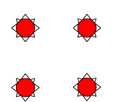
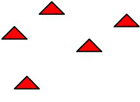
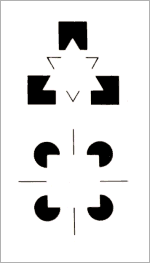
Wir erkennen zuerst vollständige Figuren - Kreis, Dreieck Quadrat, nicht jedoch die einzelnen Elemente.
Umschließen Linien eine leere Fläche, wird eher die eingeschlossene Leerfläche als Form wahrgenommen, als dass wir die eigentlich vorhandene Kontur sehen. Dem Umriss fällt dabei sogar eine Art Trennfunktion zu: während die Elemente in seinem Innenraum von unserer Wahrnehmung gruppiert werden, werden jene außerhalb der Kontur als nicht zugehörig betrachtet.
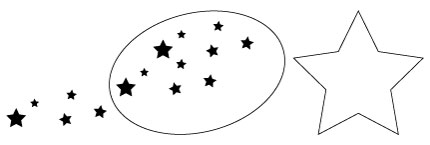
Elemente innerhalb einer Umrisslinie werden als zusammengehörig aufgefasst. Die gleichen Elemente außerhalb der Ellipsenkontur gehören anscheinend nicht zu dieser Gruppe. Die Kontur links macht die innere Leerfläche als Stern sichtbar.

Im Grafikdesign wird das Gesetz der Geschlossenheit vor allem dann angewendet, wenn es darum geht, komplexe Designs zu vereinfachen. Außerdem besteht zum Beispiel bei Schrift die Möglichkeit, ganze Buchstaben wegzulassen oder durch geometrische beziehungsweise grafische Figuren zu ersetzen, um sie interessanter aussehen zu lassen. Diese Möglichkeit findet vor allem beim Logodesign Anwendung.

Serienbilder ergänzt unser Gehirn und nimmt Bewegungsabläufe wahr.
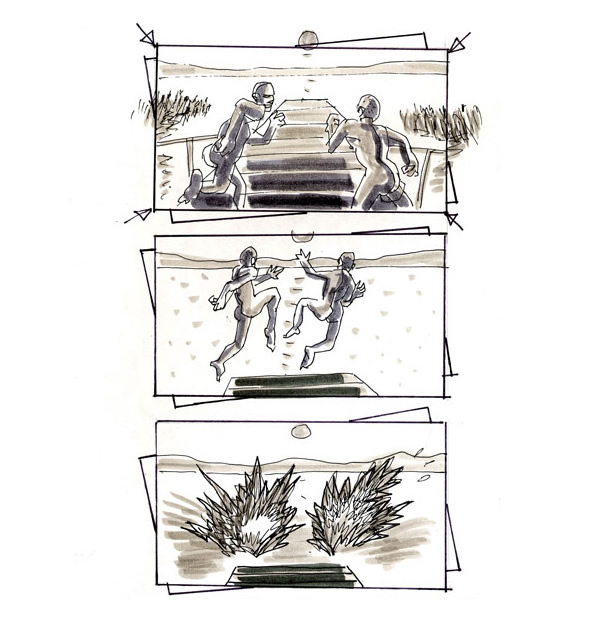
Comiczeichner machen sich das Gesetz der Geschlossenheit ebenfalls zunutze, da auch die nicht abgebildeten Szenen vor, zwischen und nach einem tatsächlich sichtbaren Bild im Geist zu einem vollständigen Bewegungsablauf beziehungsweise zu einer vollständigen Handlung ergänzt werden.
Gesetz der Geschlossenheit
Artikel aus: www.webmasterpro.de
Wir haben gelernt einzelne Elemente die ähnliche Merkmale aufweisen, in einem größeren Zusammenhang zu sehen und so die einzelnen Elemente zu Mustern, Formen oder Gruppen zusammenzufassen. Dieser "Sinn" ist bei uns so stark ausgeprägt, dass wir sogar einzelne Elemente gedanklich zu einem Kreis zusammen, wenn Elemente fehlen, wie im letzten Kreis.

Der Grund für dieses Verhalten liegt wohl daran, dass wir die Einfachheit & Struktur der Komplexität & Zufälligkeit vorziehen. Das "Gesetz der Geschlossenheit" ist besonders stark bei uns bekannten Mustern ausgeprägt. Geometrische Figuren, einfache bekannte Formen erkennen wir sofort, im Gegensatz zu Mustern die uns unbekannt sind. Hier findet, ebenso bei zu komplexen Figuren, keine Ergänzung statt, wie das Beispiel unterhalb zeigt. Bild zu Gesetz der Geschlossenheit
geschlossene Form
Artikel aus: Mediengestalter/in Digital und Print (Dieser Artikel nicht mehr online)
Die Neigung, eine Gruppe von Einzelelementen als geschlossene Form zu sehen. Das menschliche Gehirn neigt dazu, Formen wahrzunehmen und dabei sogar Lücken zu schließen und fehlende Informationen zu ergänzen, um die Form zu vervollständigen. Das wird vor allem dann genutzt, wenn sich Elemente zu einfachen, am besten geometrischen Formen zusammensetzen lassen und zugleich eine räumliche Nähe aufweisen. Wenn Elemente diese Voraussetzungen nicht haben, werden sie nicht sofort als zusammengehörig empfunden. Das Gehirn müsste in diesem Fall mehr Energie aufbringen, um eine gemeinsame Form zu finden, als die Elemente einzeln wahrzunehmen. In der Gestaltung kann man dieses Wahrnehmungsgesetz anwenden,um komplexe Designs zu reduzieren. Außerdem ist es eine Möglichkeit, um das Interesse des Betrachters zu wecken, da er unbewusst die fehlenden Teile ergänzt.
Das Logo der Marke „Esprit“ ist ein bekanntes Beispiel. Es besteht eigentlich nur aus Linien, trotzdem werden die einzelnen Elemente als Buchstaben bzw. als Schriftzug wahrgenommen.
Bei Comics ergänzt der Betrachter auch die nicht abgebildeten Handlungen vor und nach bzw. zwischen den einzelnen aufeinander folgenden Bildszenen und nimmt so einen durchgehenden Bewegungsablauf wahr.

Gesetz der Geschlossenheit
Artikel aus: www.designguide.at
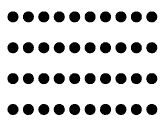
Fehlendes wird einfach ergänzt..
Betrachten wir wieder die Abbildung mit den Punkten: Beim ersten Bild sehen wir mehrere Reihen von Punkten (Gesetz der Nähe). bei dem Bild darunter sehen wir die gleichen Punkte, durch ein paar Punkte in der Vertikalen ergänzt. Es wirkt somit das Gesetz der Geschlossenheit. Unser Hirn interpretiert dieses Bild als einen Rahmen aus Punkten, der durch Punktreihen getrennt wird.


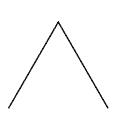
Sehen wir Beispielsweise ein gleichschenkliges Dreieck, bei dem eine Seite fehlt, so wird diese in unserem Gehirn ergänzt und die Figur trotzdem als Dreieck erkannt. Hier kam das Gesetz der Geschlossenheit zur Anwendung. Uns sind Dreiecke so vertraut, dass unser Gehirn eine fehlende Linie sofort ergänzt, um ein komplettes Dreieck zu erhalten.

Gesetz der Geschlossenheit
Artikel aus: www.gestaltpsychologie.net
Beim Gestaltgesetz der Geschlossenheit werden Linien, welche eine Fläche umschließen, unter sonst gleichen Umständen leichter als eine Einheit aufgefasst als diejenigen, welche sich nicht zusammenschließen.
Der Mensch hat eine Neigung, eine Gruppe von Einzelelementen als eine geschlossene Form wahrzunehmen. Dies zeigt das Beispiel, wo Sie sicherlich schnell einen Kreis erkennen werden, obwohl eigentlich ein Bild mit einzelnen Strichen gezeigt wird.

Geschlossenheit
Artikel aus: www.braekling.de
Langsam wird es wieder Zeit für einen neuen Teil aus der Reihe über die Gestaltgesetze. Heute beschäftige ich mich mit dem Gesetz der Geschlossenheit, das unsere Wahrnehmung von Elementen basierend auf deren Zusammenschluss zu einer Form beschreibt. Auch hier kann man wieder klare Zusammenhänge zu den bisher erläuterten Gesetzen sehen, insbesondere natürlich zum grundlegenden Gesetz der Prägnanz.

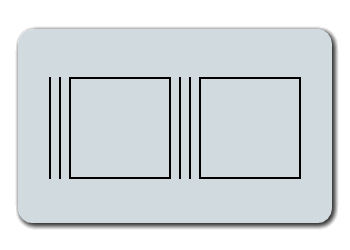
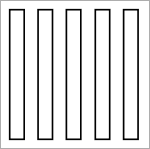
Schauen wir zunächst einmal auf das obige Teaserbild. Wir sehen sofort ein durch gestrichelte Linien begrenztes Quadrat. Strenggenommen handelt es sich aber nur um eine Sammlung von kurzen Strichen. Durch das Gesetz der Kontinuität ist bereits klar, dass wir die in einer Reihe stehenden Linien automatisch als zusammengehörig ansehen und sie somit als vollständige Linien wahrnehmen. Nun bilden diese Linien wiederum eine geschlossene Fläche in Form eines Quadrats, das wir auch als solches wahrnehmen. Die Geschlossenheit der Linien bringt uns dazu, dass wir sie gruppieren und dadurch als Einheit in Form des Quadrates wahrnehmen.
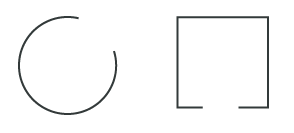
Während im ersten Beispiel insbesondere die Zusammenarbeit mit dem Gesetz der Kontinuität zum Erfolg führt, zeigt unser zweites Beispiel die Unabhängigkeit des Gesetzes der Geschlossenheit von der Kontinuität.

Schauen wir uns erst den oberen Teil des nebenstehenden Bildes an. Natürlich hilft uns hier die Zeichenfolge, obwohl “Lorem ipsum” nur ein Blindtext ist, einen Zusammenhang im Umriss zu sehen und dadurch den Kreis zu erkennen. Aber statt des Textes hätte ich auch beliebige Symbole in einer möglichst geschlossenen Kreisform anordnen können (z.B. Dreiecke, Quadrate, Punkte, …) ohne das die Wahrnehmung des Kreises verloren gehen würde.
Komplizierter wird es hingegen in der unteren Abbildung. Wir sehen dort zumindest keine “gute Form”, d.h. wir sehen nur eine wahllose Anordnung von Blindtext-Wörtern. Betrachten wir diese Ansammlung mit der Erwartung eine Form finden zu müssen, so werden wir die Ansammlung aufgrund ihrer Nähe selbst als eine Einheit betrachten und vor unserem inneren Auge einen Umriss um das Gebilde herum zeichnen. Denken wir uns diesen Umriss in Bogenformen, dann haben wir zumindest eine mögliche Erklärung dafür, wieso man von einer Tag-Cloud bzw. Schlagwortwolke spricht. Falls jemand nicht weiß, worauf ich hinaus will, empfehle ich einfach mal den Mauszeiger auf die Grafik zu bewegen (eingeschaltetes JavaScript vorausgesetzt).

Bleibt natürlich noch die obligatorische Frage nach dem möglichen Einsatzzweck im Design. Dazu schauen wir uns wieder den Frühstückskonfigurator an, der in der Grafik zu sehen ist. Zur Erinnerung hier nochmal die Erläuterung des Problems mit der ersten Variante aus Teil 2 – Nähe:

Variante 1 verzichtet auf Nähegruppierungen, wodurch alle Radiobuttons gleichwertig wirken. Problematisch ist jedoch, dass offenbar zwei Radiobuttons auswählbar sind… was (so wissen wir aus Erfahrung im Umgang mit solchen Schaltflächen) nicht möglich sein dürfte. Erst durch solche Überlegungen und genaueres Betrachten des Formulars erschließt sich, dass es sich um zwei verschiedene Gruppen von Radiobuttons (Belag & Brot) handelt, die getrennt voneinander bedient werden.
Diesmal haben wir uns in Variante 2 das Gesetz der Geschlossenheit zu Nutze gemacht und dadurch die jeweils drei zusammengehörigen Radiobuttons gruppiert. Natürlich kann man dies wieder mit anderen Gestaltungsmitteln kombinieren, z.B. noch etwas Distanz zwischen den beiden Boxen einfügen. Hier geht es aber nur um die Geschlossenheit an sich. Übrigens muss nicht zwingend eine Linie (oder vergleichbares) den Bereich als “geschlossen” hervorheben. Genausogut kann einfach nur eine einheitliche Hintergrundfarbe verwendet werden, so dass eine saubere Abgrenzung zu anderen Bestandteilen entsteht.
In einem Design können wir also einzelne Elemente dadurch gruppieren, dass wir sie in geschlossene Umgebungen stecken. Der Nutzer kann dann ganz einfach nachvollziehen, welche Teile zusammengehörig sind. Aber man sollte es auch nicht übertreiben, wie Bild 3 des Konfigurators zeigt: Die zusätzliche Abgrenzung, die die beiden Auswahlmöglichkeiten nochmals zusammenfasst, verwirrt auf den ersten Blick, statt eine noch bessere Gruppierung zu ermöglichen. Rahmen oder andere Hilfmittel zur Abschließung von Bereichen sollten daher immer mit Bedacht eingesetzt werden, wo sie wirklich notwendig sind.
Geschlossenheit
guter Artikel aus: www.e-teaching.org
Das Gesetz der Geschlossenheit beschreibt die Organisation von optischen Reizen zu visuell wahrgenommenen Einheiten. Wie die Grafik zeigt, nehmen wir geschlossene Formen als eigenständige Objekte wahr.

Dieser Eindruck kann durch eine tatsächliche Geschlossenheit, aber auch nur durch die Andeutung derselben provoziert werden. Rezeptiv neigen wir dazu, Lücken aufzufüllen und unvollständige Formen zu komplettieren.
In Lernkontexten führen nicht geschlossene Formen und unvollständige visuelle Muster zu Irritationen bei den Lernenden. Vermeiden Sie dies, um die kognitiven Kräfte Ihrer Studierenden nicht unnötig zu strapazieren.

Nutzen Sie das Gesetz der Geschlossenheit, um wichtige Aussagen zu umranden. Abbildungen können durch einen Rahmen eindeutig voneinander oder von einem begleitenden Text abgegrenzt werden. Zusammengehörige Elemente sind in einem geschlossenen Kasten gut aufgehoben.
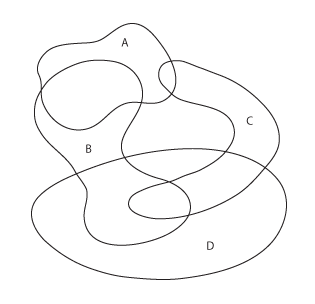
Das Gesetz der Geschlossenheit lässt im nebenstehenden Euler-Diagramm die vier geschlossenen Flächen A, B, C, D erkennen - obwohl in Wirklichkeit viel mehr Teilflächen vorhanden sind. Diese Diagramme eignen sich zur Visualisierung von Mengen. Zum Beispiel sind u.a. folgende Aussagen leicht sichtbar:

- Elemente von A sind niemals Elemente von D.
- Elemente, die zu A und C gehören, sind nie Teil von B oder D.
- Elemente, die zu B und C gehören, sind auch immer Teil von D.
Gesetz der Geschlossenheit
xxx guter Artikel aus: iug.upb.de

Gesetz der Geschlossenheit
Die Linien, die eine Fläche umschließen, werden unter sonst gleichen Umständen leichter als eine Einheit aufgefasst als diejenigen, die sich nicht zusammenschließen.
Das Gesetz der Geschlossenheit gibt Auskunft darüber, unter welchen Bedingungen einzelne Elemente als geschlossene Figur wirken (vgl. [Ka69:35]). Hieraus resultiert z. B. die Figur-Grund-Unterscheidung, bei der der innere Teil eines Gebildes meist als Figur, der äußere jedoch als Hintergrund aufgefasst wird. Auch bei unterschiedlichen Verlaufsmöglichkeiten von Linienmustern wird die Zusammenfassung zu geschlossenen Teilläufen bevorzugt [Me66:708]: Benachbarte Kurvenstücke oder Winkel schließen sich überwiegend mit ihrer konkaven Seite nach innen zu Paaren zusammen, selbst wenn sich diese nicht berühren. Das Gesetz der Geschlossenheit besitzt eine recht hohe Dominanz und setzt viele der anderen Gesetze außer Kraft, z. B. das "Gesetz der Nähe".
CLOSURE
guter Artikel aus: daphne.palomar.edu
A complex object is really a group of simple items that the mind puts together as a single entity. A face is a collection of eyes, ears, nose, mouth, etc. You can recognize a familiar face even if part of it hidden (with a hat or sunglasses for instance). Your mind supplies the missing parts if enough of the significant features are visible.
A simple example of this can be seen with this series of circles. As more and more of each is removed the circle still remains identifiable until more is missing than is present. This is called closure because the mind "closes" the image by supplying the missing parts.

This works with a simple geometric shape because you need only a few clues to remind you of the shape. More complex objects require more careful consideration as to what can and cannot be removed. Some information is critical and must be included; some information is unessential and can (and perhaps should) be eliminated.
Closure is used extensively in art. It is not so much the quantity, but rather the quality of the information that lets you read an image. A clever artist leaves some things for the viewers to supply when they look at an image. It is a little like when the singer at a concert gets the audience to sing along. You feel like part of the show.
Geschlossenheit:
Artikel aus: weblab.uni-lueneburg.de
Geschlossenheit
Figuren, die durch geschlossene Linien wie z.B. Quadrate oder Kreise gebildet werden, treten stärker hervor als offene.

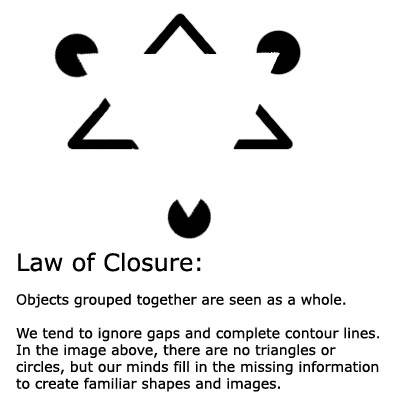
Law of Closure
xxx guter Artikel aus: psychology.about.com

According to the law of closure, things are grouped together if they seem to complete some entity. Our brains often ignore contradictory information and fill in gaps in information.
Gestalt Principles of Perception - 5: Closure
guter Artikel aus: www.andyrutledge.com
It is no accident that the final installment in this article series deals with closure. I’ve put it off until last not because of the clever pun, but because unlike the other Gestalt principles, a responsible examination of the principle of closure involves a host of harrowing contexts: war, deception, political and economic ruin, broken homes, broken hearts, blood, tears, and needless agony. Are you sure you want to get involved with this principle? Are you really so eager to get your hands dirty? Despite what you’ll find everywhere else on the subject, closure ain’t just for making clever logos.
The principle of closure is literally about drawing conclusions. We humans are very adept at drawing conclusions from less-than-all the information. Mostly, we’re good at drawing the wrong conclusions, often with the results mentioned above. But in the reference material you’re apt to find, the Gestalt principle of closure is seldom associated with real life. Common references to the principle of closure are pat and clichéd, clever and innocuous, all rainbows and unicorns. In full, the principle of closure is much grittier.
So initially here I’m going to avoid the cliché examples and try to get you thinking a bit differently about closure, even allow you the chance to experience it yourself (your job then is to reflect on that experience and dissect it). Yes, go ahead and Google “Gestalt closure” and look at the clever images later, but don’t avoid the vital conceptual stuff below the surface. Dig deeper.
The Principle of Closure:
When looking at a complex arrangement of individual elements, humans tend to first look for a single, recognizable pattern.
When presented with less than the full picture, we attempt to employ the principle of closure to fill in missing information and form a complete image or idea based on common or easily recognizable patterns from our past experience and understanding. And since we almost never have the full picture anyway, the principle of closure is at the core of almost every decision we make, every understanding we claim, and our every effort to grasp the complexity of the world around us. Because we rely on closure so heavily, we sometimes suffer dire consequences when we misuse it …and when it is purposefully exploited to deceive us.
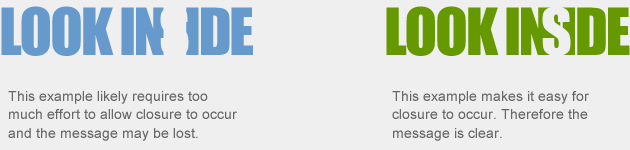
The degree to which the principle of closure works is inversely proportional to the effort required to make it work. So if it is easy to fill in the missing pieces to see a recognizable pattern or form, closure occurs and we perceive the completed form. If too much of the form or pattern is missing, requiring that we work hard to make sense of it, closure is less likely to occur. So in order to utilize closure as an effective design mechanism, you must make it easy for closure to occur.

Before we get to the more design-practical examples of closure, let’s look at a couple of notable extrapolations.
Graphic examples of closure
Fun with closure: Bobby McFerrin compels us to utilize closure in this videoIn this example (below) Bobby McFerrin allows us to become familiar with a basic pattern and then everyone delights in the spontaneous employment of closure as we, en masse, accurately fill in the missing pieces when asked to do so.
You may have already seen this video, as it has been making the rounds lately, but watch it again. Notice how easily closure occurs and try and work out why this happens.
World Science Festival 2009: Bobby McFerrin Demonstrates the Power of the Pentatonic Scale from World Science Festival on Vimeo.
Not so fun closure: Fighting Patton’s Fake ArmyIn June of 1944, the Germans devoted an enormous amount of men and materiel toward defending against a massive Allied landing at Calais. The Germans knew the landing would occur there and they knew that General Patton was commanding the invasion force. The Germans knew all of this because they had acquired many bits of information that, for them, painted a very clear picture. What’s more Calais had good, easily accessible ports and was very near the German V1 and V2 rocket bases. An assault at Calais made all the sense in the world. One didn’t need to have the official Allied orders in-hand to confirm it.
Unfortunately for them, while the Germans concentrated on defending against a landing at Calais, the invasion on June 6, 1944 came instead at Normandy. In fact, Patton’s entire First United States Army Group was fictitious. It simply didn’t exist and never had. It was part of a ruse to deceive the Germans.
When confronted with only a portion of the picture, the Germans filled in the missing information based on their own logical assumptions and saw a very compelling and much-expected scenario; a recognizable pattern/whole. The rest, as they say, is history.
Simple exercises in closureTry these on for size. The results may be very unique to you (and therefore quite telling) or may be typical human responses. In either case, the results should give you pause and allow you to extrapolate similar examples.
- Th prchas of a hme s lkely th sngle mst mprtant fnancl dcisn y’ll evr mke.
- 1, 3, 5, __, 9
- There once was a man from Nantucket…
- ** I **** ******* this * swear I’ll ***** ***** *****.
- Ofur recso nad venes eyasr gao…
These examples, and the video and story earlier, are offered up in order to get you thinking more deeply about how the human mind works. As with any of the Gestalt principles, acquiring a basic understanding of the visual/graphic characteristics of the principle of closure can confer only a shallow understanding of what is going on. Professional responsibility requires that you delve deeper and work to acquire a more comprehensive grasp of why the principle works …or why it might not work in some cases.
More graphic examples of closure
Visually, closure works the same way it does conceptually. We look at seemingly disparate pieces of a picture and we fill in the missing pieces according to a common template that would seem to fit. Certain kinds of images are easier for humans to correctly intuit. Faces, for examples…

Other sorts of objects are harder, but we are generally successful in figuring out what is being referenced, so long as there is enough information to allow for the efficient function of closure (efficient = it takes less energy to see a pattern than to see individual, unrelated pieces).

Sometimes, closure fills in the spaces between images to create motion. Instead of seeing snapshots, we see a “video.”


Introduction
Closure is dangerous, volatile, seductive, hypnotic, and even playful. It works to show us an image that does not actually exist before our eyes; it reaches into our experience and into our psyche to create a fiction and compels us to believe it. From these results we construct our opinions, assumption, understanding …our reality.
I mentioned before that closure is about drawing conclusions and I’ve attempted in this article to reference just what a dangerous business that can be. Even when closure works, it may work to tell us a lie. As a designer you must guard against the ways in which the principle of closure can be employed to mislead, to deceive, and to harm. I recommend that you instead employ it to delight and to bring interest to your work. You have great power, and with that comes great responsibility.
I hope that you have enjoyed this series of articles on the Gestalt principles of perception. I also hope that you regard them as not the conclusion to your studies on the subject, but rather just the very beginnings. I have purposefully excluded examples from these examinations, purposefully left things unsaid, purposefully left paths unexplored …all in an effort to allow you the joy of discovery. There is much more. And as a professional you have responsibilities.
I hope that as you examine the individual pieces of these principles a pattern emerges and closure occurs for you. And I hope that you never stop reevaluating your conclusions, whatever they may be.
Closure
guter Artikel aus: graphicdesign.spokanefalls.edu
Closure occurs when an object is incomplete or a space is not completely enclosed. If enough of the shape is indicated, people percieve the whole by filling in the missing infomation

Although the panda above is not complete, enough is present for the eye to complete the shape. When the viewer's perception completes a shape, closure occurs.
Examples


Mosaic is a Jewlery Design Center. The type for the "M" was used to give the feeling of a nice yet flexible design center, the box which encloses the "M" uses closure to add uniqueness to the design. Jaque Meng—Fall, 2002
Das Gesetz der Geschlossenheit
xxx guter Artikel aus: www.kommdesign.de
Dinge mit geschlossenem Umriss oder Elemente, die von einer Linie umfaßt sind, werden von unserer Wahrnehmung gruppiert, also als zusammengehörig aufgefaßt. Dinge, die durch Linien getrennt sind, wirken nicht zusammengehörig.

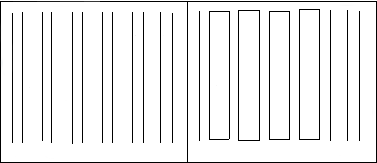
Die Grafik zeigt wieder unsere 10 Linien. Durch das paarweise Verbinden der Linien entstehen neue Einheiten, nämlich Rechtecke, die wir als Figuren vor dem weißen Hintergrund wahrnehmen. Die Rechtecke sind zwar offen bzw. durchsichtig, weil sie nicht ausgefüllt sind, trotzdem bilden sie geschlossene Einheiten.
Das Gesetz der Geschlossenheit ist ein sehr wichtiges Werkzeug, mit dem man Informationen ordnen, Zusammenhänge deutlich machen und die Orientierung erleichtern kann. Im Screen- und Webdesign spielt es deshalb eine grosse Rolle. Jeder Kasten, jede Tabellenzelle und jeder Button wird von unserer Wahrnehmung nach dem Gesetz der Geschlossenheit als Einheit erkannt. Umgekehrt gilt: Wenn Dinge, die zusammengehören in unterschiedlichen Kästen platziert oder durch Trennlinien abgegrenzt sind, wird es den Benutzern fast unmöglich sein, sie gemeinsam zu beachten. Dies gilt auch dann, wenn möglicherweise die Distanz gering oder die Ähnlichkeit groß ist.
Wichtig ist, dass eine vollständige Geschlossenheit nicht erforderlich ist, damit das Gesetz wirkt. Es genügt bereits, wenn eine geschlossene Figur angedeutet wird. Unser Auge ist sehr schnell bereit, unvollständige Formen zu ergänzen, wie das folgende Beispiel zeigt.

Einer der eindrucksvollsten Belege dafür, dass unsere Wahrnehmung aus unvollständigen Teilinformationen (vor)schnell auf vollständige Figuren schlußfolgert, ist das Phänomen der "subjektiven Konturen". Die Abbildung links zeigt objektiv betrachtet weder ein (geschlossenes) Dreieck noch ein Quadrat. Das ändert nichts daran, dass unsere Wahrnehmung auf diese Figuren schlussfolgert. Auch dann, wenn wir genau wissen, dass es sich nur um eine Täuschung handelt, ist unser Auge hartnäckig der Meinung, es seien genügend Anzeichen für ein Dreieck oder ein Quadrat vorhanden, sodass es sich kurzerhand entschliesst, diese auch zu sehen. Man kann an diesem Phänomen erkennen, dass Wahrnehmen mitnichten ein passiver Projektionsvorgang ist.
In der Praxis ist das Gesetz der Geschlossenheit besonders interessant, wenn viele Informationen angezeigt werden müssen, die sich auf mehrere Oberbegriffe oder Überschriften verteilen. Das Setzen von Rahmen ist hier - neben dem Einfügen von Abständen entsprechend dem Gesetz der Nähe - ein ideales Stilmittel, um Ordnung zu schaffen und dem Benutzer ganz zwanglos die Struktur oder Logik der Information anzuzeigen.
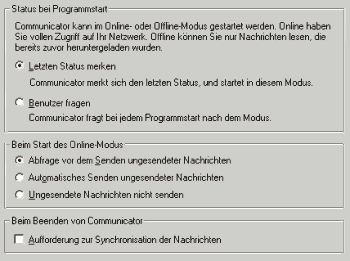
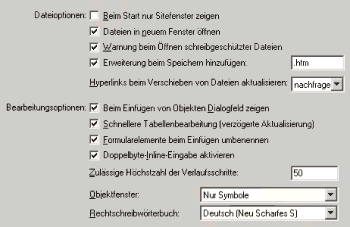
Hierzu zwei Beispiele aus dem Bereich der Anwendungs-Software. Die folgenden Screenshots stammen aus den Einstellungsmenüs des "Netscape Navigators" und dem "Dreamweaver" HTML-Editor von Macromedia.

Netscape: Die logisch zusammengehörigen Optionen werden gruppiert und durch Kästen voneinander getrennt. Der Benutzer kann sehr schnell erkennen, was zusammengehört und was nicht.

Dreamweaver: Die Optionen sind ebenfalls auf mehrere logische Gruppen verteilt. In der Gestaltung wird jedoch wenig unternommen, um dies für den Benutzer sichtbar zu machen. Die Gestaltung ist nicht so prägnant und verständlich wie im Beispiel oben.
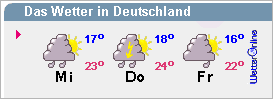
Betrachten wir noch einige Beispiele aus dem Web. Auf den folgenden Screenshots sind die Icons bzw. Links, die auf der Website von T-Online zur Wettervorhersage führen, in zwei Varianten zu sehen:

ohne Rahmen: Die Zahlen, Buchstaben und Bildelemente schweben gewissermassen im luftleeren Raum. Die Begrenzungen der Links sind nicht erkennbar und die Distanzen zwischen den Gruppierungen sind nicht so groß, dass man ohne Mühe erkennen könnte, wo eines aufhört und das nächste beginnt.

mit Rahmen: Die Icons verändern ihren Charakter in Richtung auf Buttons. Man kann die logischen Begrenzungen der Informationen unmittelbar erkennen und es bilden sich deutlich drei Einheiten heraus.
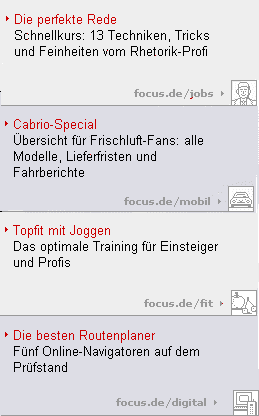
Wenn Begrenzungen, Schattierungen und Farben nicht durchdacht und präzise gestaltet sind, können verwirrende Effekte entstehen. Das folgende Beispiel aus der Website des "Focus" belegt dies:

vorher (Original): Hier konkurrieren zwei Hinweisreize miteinander, welche die Information jeweils unterschiedlich gruppieren. Die variierenden Grautöne erzeugen Rechtecke, die nach dem Gesetz der Geschlossenheit als Einheiten wahrgenommen werden. Dies ist die inhaltlich korrekte und gewollte Einteilung, d.h. sie definiert den logischen Aufbau der Spalte. Die horizontalen Trennlinien erzeugen nun aber eine zweite Gruppierung, die mit derjenigen, die von den Schattierungen definiert wird, nicht übereinstimmt. Wenn man den Trennlinien glaubt, gehört der Schriftzug "focus.de/jobs" zu dem Link "Cabrio Spezial", und die Einheit endet mit dem Auto-Icon.

nachher: Hier stimmen die beiden Hinweisreize überein. Schattierungen und Trennlinien signalisieren die gleiche Einteilung. Man kann die Information ohne Mühe entschlüsseln und Mißverständnisse sind ausgeschlossen.
(Zur Bewertung möchte ich noch erwähnen, dass die obere Variante durchaus funktioniert, d.h. ein Besucher kann verstehen, wie die Spalte aufgebaut ist. Man muss aber doch etwas genauer hinsehen, wenn man sich orientieren möchte. Die Anstrengung, die man aufbringen muss, um die Information korrekt zu gruppieren, ist also höher als im unteren Beispiel.)
xxx
xxx guter Artikel aus: xxx
xxx
xxx
xxx
xxx
xxx
xxx
xxx
xxx
Artikel aus: xxx
xxx
xxx

xx
xxx
xx
xxx
xx
xxx
xx
xxx
xxx
Artikel aus: xxx
xxx
xxx

xx
xxx
xx
xxx
xx
xxx
xx
xxx